Hvordan data trenger design
Taume P. Dery - Design
3 Nov, 2021 - 9 min lesing
Her i Gapit Nordics er en stor del av jobben vår å gjøre data om til informasjon som kundene våre kan enkelt få tilgang til og håndtere. Denne artikkelen viser hvordan vi laget et designsystem som gjør denne oppgaven så smertefri som mulig for alle involverte parter.

Som UX-designer er jobben min å sørge for at en tiltenkt bruker av et produkt lett kan forstå og handle ut fra informasjonen som vises. Med andre ord, de transformerer data til informasjon. Å jobbe hos Gapit Nordics, hvor vårt primære mål er å levere sensordata, blir dette ganske bokstavelig. Å designe dashbord som viser rådata kan virke som en enkel oppgave, men å sørge for at brukeren enkelt kan forstå den tiltenkte informasjonen og gjøre den om til innsikt er et helt annet ballspill.
Folk har mange forskjellige preferanser for hvordan de vil ha dataene deres vist, basert på konvensjoner, etablerte standarder, personlige preferanser og mer. Spesifikke preferanser kan være i forhold til visualisering av data, alarmstatuser eller symboler. Samtidig leverer Gapit Nordics også nye sensordata i eksisterende infrastruktur. Derfor kan det være utfordrende å vise både ny og gammel informasjon på en ikke-forvirrende eller distraherende måte. Nye prosjekter kan dermed tilnærmes på en av to måter. Vi kan strengt samsvare med alle kundens preferanser og alltid designe unike dataelementer for hvert prosjekt. Dette sikrer at kundene får akkurat det produktet de forventer og reduserer tiden de bruker på å tilpasse seg produktet vårt. Det andre alternativet er å lage standardiserte komponenter for visualisering av data. Dette gjør det slik at kunden overholder faste begrensninger for hvordan dataene vises. Dette sikrer raskere tjenestelevering på programvaresiden og gjør det forhåpentligvis enklere og raskere å hente og handle på kritisk informasjon.
Vi har bestemt oss for å dedikere en stor del av ressursene våre til å gå fra det første alternativet til det andre, og har derfor laget et omfattende designsystem. Denne artikkelen utforsker noen av vurderingene og utfordringene som fulgte med å lage et designsystem. Vår tilnærming er på ingen måte ment å representere en blåkopi av datavisualiseringer. En stor del av vår nåværende kundebase er operatører og administratorer av datasentre, reflekterer designsystemet det. Ettersom vi utvider markedsandelen vår til å inkludere andre bransjer som sykehus og jernbaner, utvikler og forbedres systemet kontinuerlig for å matche utvidelsen.
Opprette et designsystem
Et designsystem har blitt standarden for å administrere design i stor skala ved å redusere redundans og samtidig skape et delt språk og visuell konsistens på tvers av forskjellige sider og kanaler. Når vi laget et designsystem for våre spesifikke formål, er dette noen hensyn vi tok i betraktning.

Identifisere generelle standarder
En av de første tingene vi gjorde var å identifisere brukerens standard måleenheter. Den desidert kraftigste målingen i forhold til målgruppen vår er kilowatt. I vårt tilfelle brukes den til å måle alt fra bredere områder, som tomter og bygninger og ned til individuelle integrasjoner. Derfor er det fornuftig for oss å integrere måleenheten i de fleste komponenter som visualiserer data kontinuerlig. Andre relevante beregninger er PUE (Power Usage Efficiency), elektriske strømmer og temperatur.
Ved å kombinere vår kunnskap om måling med standarder for informasjon, tilbyr vi kundene informasjon de trenger for eksempel ved å tilby en datalinje som beregner total IT-belastning, PUE og kjøleegenskaper som tilleggsdata i dashboards for infrastrukturoversikt. Å ha en klar forståelse av måleenheter og hvordan de implementeres er derfor med på å gi et godt grunnlag for resten av designsystemet og åpner for muligheter for å utlede analysert informasjon fra rådata.
Opprette et hierarki
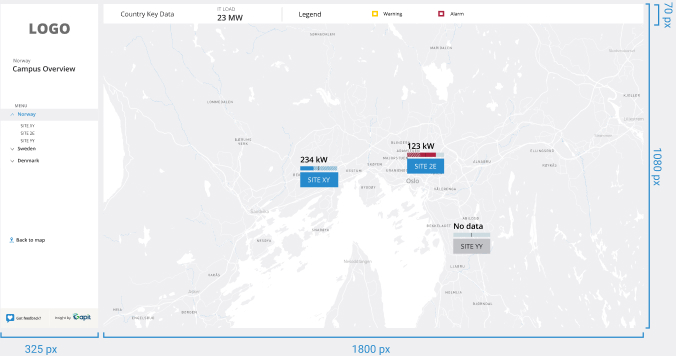
Grensesnittets kritiske oppgave er å sikre at brukeren gjenkjenner nøyaktig hvordan dataene passer inn i deres virkelige integrasjon og hvordan informasjonen kobles til det større bildet. Dette gjøres ved å lage en trickle-down oversikt der brukeren starter fra en land- eller stedsoversikt og navigerer helt ned til bestemte datapunkter. Oversiktsdashboardene fungerer som rask innsikt for administratorene og gir viktig informasjon om hvordan nettstedet fungerer. Dashbord vil etterhvert vise spesifikke infrastrukturer innenfor området og passer til mer operasjonelle behov.

Fra statisk dokumentasjon til dynamiske dashbord
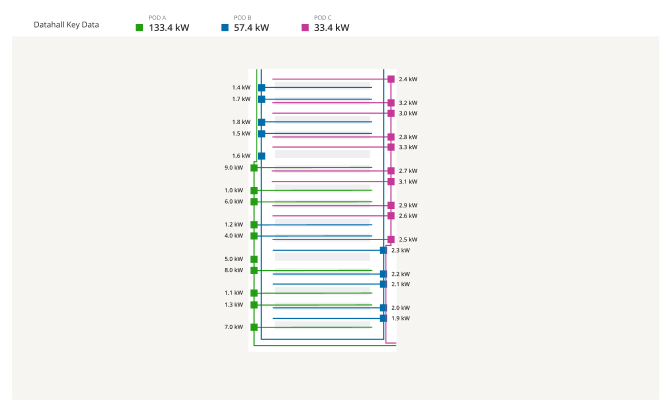
Et av dashbordenes brukergrensesnittmål er å sørge for at brukeren raskt forstår informasjonen bak de viste dataene. Vår tilnærming til å gjøre dette enklere er å transformere den eksisterende, statiske, kritiske infrastrukturen og layouten til dynamiske grensesnitt der operatøren gjenkjenner dokumentasjonen og vet nøyaktig hvordan dataene som vises er koblet sammen. Dette resulterer i at operatøren raskt blir kjent med de viste dataene og forstår hvordan verdiene henger sammen.
Visuell sammenheng
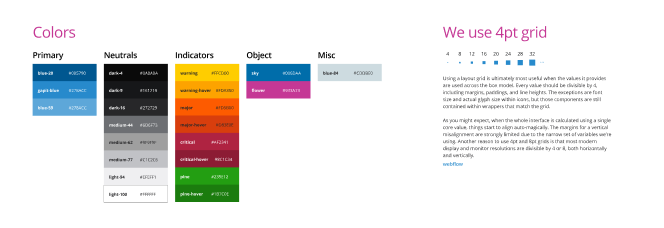
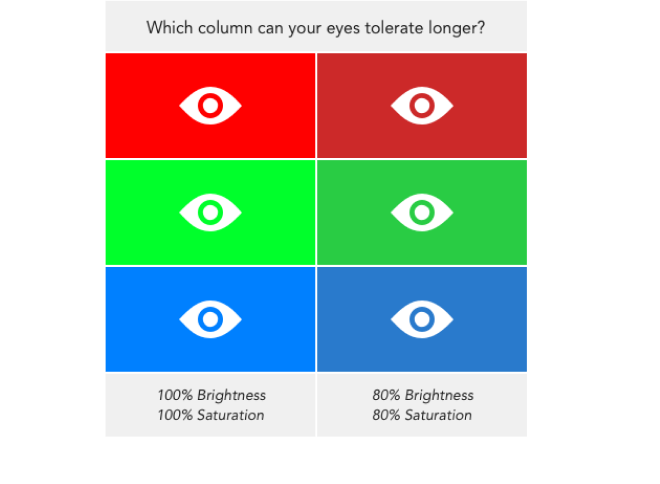
En stor del av å gjøre data lett forståelig ligger i hvordan de vises visuelt. Faktorer som fargevalg, font, margin, polstring og negativ plass spiller en enorm rolle for å gjøre dataene visuelt tiltalende og strukturelt bra. Funn vedrørende disse elementene ble derfor diskutert grundig før de ble implementert. For eksempel når det gjelder fargeskjemaet, tilpasset vi blått som primærfarge for alle dashbordene våre. Fargen betyr vanligvis harmoni og trofasthet og brukes som vår primærfarge for å representere klikkbare elementer, med mørkere og lysere nyanser brukt som musepeker-tilstander. De nøytrale gråtonefargene viser data og inaktive tilstander. Indikatorfargene er gul, rød og grønn for å indikere advarsels-, alarm- og ok-tilstander. Selv om disse fargene fremmer en umiddelbar respons når de oppdages, bestemte vi oss for å velge en lavere mettet versjon for bedre å se disse alarmene i en lengre periode. Alle disse tiltakene angående det visuelle aspektet hjelper brukeren med å holde seg på operativsystemet i en lengre periode uten å føle seg trøtt og samtidig handle raskt basert på hvordan informasjonen vises.

Gir rom for variasjon og originalitet
Selv om designsystemet og utviklingen av komponenter gjør det enkelt og standardisert, vil det alltid være enkelte ting som må tilpasses ut fra hver enkelt kundes dokumentasjon og krav. I tillegg, ettersom kundebasen vår fortsetter å utvide seg, vil kunden dynamisk endre sine krav til hvordan data skal vises og vil gjøre systemet mer komplekst. Målet er derfor ikke å ha et fastlåst standardisert designsystem, men snarere et system som viser en tydelig konsistens og som samtidig åpner for kontinuerlig utvidelse.
Oppsummering
Å ha et solid designsystem for å vise data er utmerket for alle involverte parter.
- Operatøren eller brukeren kan bedre forstå hvordan man bruker, tilpasser og integrere inn i et nytt system.
- Designeren kan lettere lage gode løsninger når det er satt rammer på plass.
- Front-end-utvikleren kan utvikle standard, repeterbare komponenter og fungerer derfor mer effektivt.
Selv om vi er stolte av arbeidet vi har gjort, er designet alltid under utvikling. Vi lærer nesten daglig ny innsikt som får oss til å gjøre justeringer i systemet vårt. Vårt primære mål her i Gapit Nordics forblir imidlertid alltid det samme. Finne den mest effektive måten å gjøre data om til informasjon.